Comment accélérer le chargement des pages de mon site ?
Les internautes ont de moins en moins de patience en ce qui concerne leur navigation internet. Si le temps de chargement d’une page internet dépasse les 3 secondes, le nombre de visiteurs qui quitteront la page internet va augmenter avant même d’avoir eu le temps de visiter le site.
En suivant ce guide, vous pourrez réduire de manière drastique le temps de chargement de vos pages web. Ainsi, vous pourrez les rendre bien plus conviviales pour vos utilisateurs. Cela fera plaisir à Google aussi.

Comment accélérer le chargement d’une page web dès sa construction ?
Sommaire
On pourrait faire une analogie entre une page web et une maison. Si les fondations sont mauvaises, la maison s’écroulera : pour une migration ou la création d’un site internet, c’est exactement la même chose. Si une page est lente à se charger quel que soit le navigateur utilisé, les visiteurs resteront moins longtemps sur celle-ci. Par la suite, Google le discréditera.
Ainsi, trois paramètres principaux sont à étudier pour améliorer la vitesse de pages web. Par la suite, le trafic de celui-ci suivra. Augmenter le budget crawl des moteurs de recherche n’est pas anodin. (Surtout pour un gros site).
Tout d’abord, il est nécessaire de bien l’héberger, auprès d’un hébergeur de qualité. (Deux grands types de serveurs sont à votre disposition : mutualisé, dédié).
Choisissez un serveur compatible avec au moins une de ces deux technologies suivantes. Selon le serveur web, vous pouvez autoriser la compression Gzip ou Deflate. Pour le savoir je vous invite à tester différents sites hébergés sur un même hébergeur.
Pour rappel, il vous faudra bien choisir le thème WordPress que vous voulez, c’est-à-dire un thème qui vous correspond. Il vous faudra aussi un thème qui se charge aussi de manière efficace et rapide.
Enfin, travaillez uniquement avec les plugins pour réduire le temps de chargement du CMS WordPress réellement nécessaire. N’incluez pas un plugin qui servira à peu de chose à part diminuer la vitesse de vos pages sur Internet.
Théoriquement, les serveurs mutualisés bénéficiant d’un système de maintenance logicielle sous la responsabilité de l’hébergeur. Ce n’est pas le cas du serveur dédié classique ou VPS. Là, il faut tout gérer de A à Z.
L’hébergeur peut proposer l’infogérance. Généralement ce type de services optionnels une demande un surcoût à bien budgéter. L’infogérance comprend normalement, la sauvegarde et la maintenance du serveur. Un conseil : faites, dans tous les cas, régulièrement, une copie de vos fichiers et de votre base de données de votre côté.
Comment tester la vitesse d’une page web à accélérer ?
On en arrive donc à la première vraie règle pour réduire le temps de chargement d’une page web : toujours mesurer pour gagner, à la longue en termes de bande passante. Mesurer la vitesse de chargement et l’optimisation de votre page web est en effet indispensable. (Pour un e-commerce, blog ou autres).
Ce qu’il faut savoir c’est que même en suivant ce guide, vous n’arriverez pas forcément à une efficacité de 100% en mesurant avec Google Insights sans bug plus ou moins discret. Néanmoins, vous vous en approcherez facilement. Plusieurs mesures d’efficacité de temps de chargement existent, nous étudierons les principaux dans la suite de ce guide.
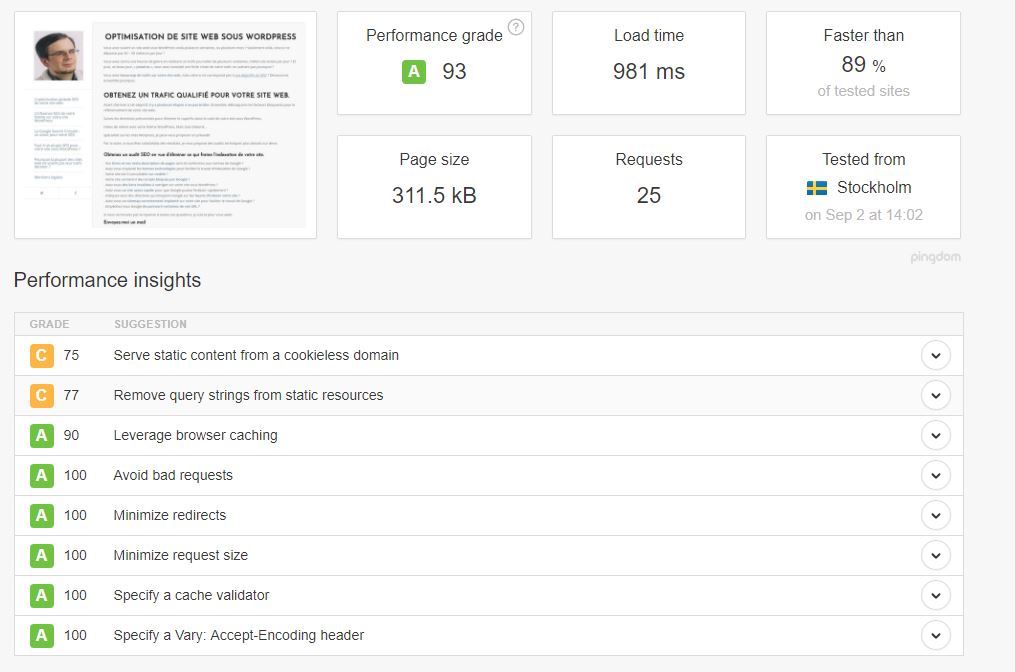
Comment améliorer son score sur Google Pagespeed Insights ?
Pour rappel, ce produit mesure un score d’optimisation. Il donne des informations et conseils très utiles pour réduire vos temps de chargement et améliorer les ressources, c’est-à-dire, les éléments clés de votre serveur.
En effet, cet outil vous permet de travailler d’une certaine manière sur le SEO de vos pages (ou articles) de manière globale. (en particulier la vitesse).
Oui, le référencement naturel, ce n’est pas uniquement produire du contenu (haut de page compris). Il faut aussi avoir des fondations informatiques solides, comme la ligne éditoriale. Un bon code source pour chacune de vos pages est un plus.
Si vous avez, sur vos pages, des images ou du code non optimisé pour vos fichiers en Javascript (et autres…), Google PageSpeed Insights générera automatiquement un rapport contenant ces fichiers pour vous aider à augmenter la vitesse de chargement d’une page en termes de chargement. Vous n’aurez plus qu’à le suivre et le temps de chargement de votre page en sera réduit considérablement. Vous augmenterez la vitesse de chargement. Pensez à alléger les photos, sans logiciel particulier sur Windows.
D’autres outils et techniques sont mentionnés dans un précédent article. Pour les (re)connaître, je vous invite à consulter le lien suivant : 5-outils-optimiser-pages-web
Comment accélérer le chargement des images ?
Les images : passer à côté du fait d’optimiser les fichiers média et de leur implantation est une grave erreur technique. En effet, les images représentent un poids de page important au niveau de la durée de chargement. C’est un des facteurs qui demandent beaucoup de ressources en temps de chargement.
Si vous avez une extension de mise en cache de ressources, pensez à utiliser l’option correspondante au Lazyload, si le paramètre ne casse pas votre site web. Un gain en matière de vitesse non négligeable.
Notez la chose suivante : pensez à les redimensionner et à les compresser avant de le télécharger sur votre espace web. Le plugin de cache sous WordPress ne pourra pas tout régler, ni celui pour compresser les images.
Petite astuce pour WordPress si vous travaillez sous Windows. Si vous utilisez un logiciel d’édition d’image Paint.Net, pensez à enregistrer votre image de nouveau en utilisant « enregistrer » ou « enregistrer sous ». Tout ceci dans le but, d’éviter d’avoir des images pesant plus de 100 ko.
Retenez qu’une page web ne doit pas peser plus de 1-2Mo dans un environnement bureau et encore moins sur un environnement mobile.
N’hésitez pas à tester les nombreux outils qui optimisent (compressent) les images tout en évitant de leur faire perdre en qualité. (Smush It, Kraken…)
Plusieurs points sont ainsi à retenir comme choisir le bon format d’image (le plus souvent jpg, png (si vous voulez jouer sur l’opacité) ou gif su vous souhaitez une animation. Notez bien : Si vous pouvez vous passer du format PNG, n’hésitez pas.

Optimisation du code pour un meilleur temps de chargement de pages web.
Vous pouvez aussi utiliser des outils qui optimiseront le code. Par ailleurs, n’hésitez pas à les employer pour améliorer des bouts de codes, des ressources à minifier en CSS, Javascript, en HTML… Faites-le grâce à un système pour autoriser la mise cache lié à un serveur compatible. Ceci, dans le but de réduire le temps de chargement des pages web. Il est aussi évident qu’il faut se débarrasser de tous les codes inutiles qui se chargent à l’arrivée du visiteur.
Option de mise en place pour augmenter la vitesse du chargement d’une page
Tout bon serveur Apache doit avoir le module de service : mod_expires d’activé. (Serveur Apache). Cette option bien pratique pour contrôler la durée de mise en place de la plupart de vos scripts.
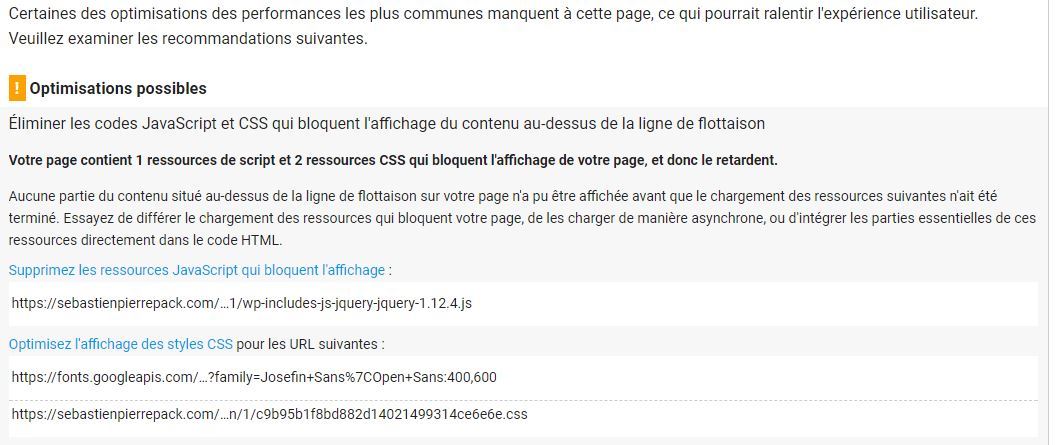
Render-blocking JavaScript and CSS in above-the-fold content
Combien de fois avez-vous été confronté à ce message d’erreur avec Google Insight ? Certes vous pouvez minimiser le handicap décelé par le moteur.
Cependant, tenter de résoudre le problème à 100 % peut-être pire que le mal si vous avez trouvé la solution pour y arriver. Pensez à tester le résultat d’affichage sous différents types de navigateurs (et sur mobile). En effet on peut avoir une sérieuse surprise.
Si vous n’êtes pas développeur, le plugin WP-Rocket a mis à jour son plugin de cache en proposant une solution pour le code en CSS ou JS.

Solution de préchargement des DNS
Là encore une fois, vous avez droit d’implanter une option de cache très pratique. Cette option (prefetch) permet d’éviter de rechercher sur le web, les DNS de chaque site à chaque fois que l’on fait appel une deuxième fois, sur une page, à un script externe. Croyez-moi, cette option peut parfois vous faire baisser fortement le temps de chargement de vos pages web.
J’ai beau avoir testé plusieurs solutions gratuites sur le web, je n’en retiendrais aucune. WP-Rocket (eh oui encore lui) :) vous permet très facilement de réduire le temps de préchargement des DNS.
Oui mais le CSS, le HTML et le JS ?
Bien sûr, la combinaison et la minification des scripts en CSS et JS peuvent s’avérer bénéfiques. Attention veillez à effectuer des tests minutieux pour éviter de casser littéralement le design de votre site.
Comment réduire l’impact d’un script externe très gourmand ?
Ayant déjà évoqué ce sujet dans un article, il est fort utile d’embarquer une copie des scripts externes dans la mesure du possible. L’exemple de Google Analytics a été traité dans un article d’optimisation précédent. Toujours le même : /5-outils-optimiser-pages-web/
N’utilisez pas uniquement ces outils afin d’obtenir un résultat pour la page d’accueil. Testez aussi des pages profondes de votre site.
Conclusion en matière de conseils pour augmenter la vitesse d’une page web
Comme vous pouvez le constater sur le web, de nombreux outils sont disponibles et accessibles afin de rendre vos pages web plus performantes et rapides tels que WP-Rocket. Ce guide vous aura présenté celles qui sont considérées comme les principales. Si elles sont utilisées à bon escient, vous faire gagner en optimisation. Vous avez des pistes pour savoir comment faire.
Si vous êtes un fan de WP-Rocket, testez, une par une, les différentes options de cache. N’oubliez pas à chaque fois de tester tous les paramètres au moins sur 2 types de navigateurs (en mode déconnecté de votre site). Grâce à ce guide, sans prétention d’exhaustivité, vous allez finir par obtenir des scores corrects sous Pingdom Tools et Google Insight. Il peut vous aider à compléter le cahier des charges lors de la création.
N’oubliez pas de tester les options relatives au Remove Query String. ;)
Ça va, vous m’avez suivi jusqu’ici ? :) Si vous êtes perdu(e), concernant la façon de réduire le temps de chargement d’une page web sous WordPress, vous pouvez me contacter.

